Cara Membuat Apple Touch di Blog Lengkap
| Cara Membuat Apple Touch di Blog Lengkap |
Cara Membuat Apple Touch di Blog Lengkap - Kali ini hostze akan membagikan tips cara membuat logo apple toch icon lengkap berserta gambarnya, bagi kalian yang ingin blognya kelihatan modern kalian bisa menggunakan tips berikut ini, untuk memasang apple toch icon pada blog kalian, lalu bagimana caranya? Pertama-tama kaian dapat terlebih dahulu membuat icon logo untuk blog yang anda ingin gunakan, jika sudah di buat iconnya anda bisa mengunjungi Favicon & App Icon Generator untuk mendapatkan ukuran yang sesuai dengan ukuran yang akan digunakan di langkah berikutnya.
Apa itu Apple Touch Icon?
Apple Touch Icon adalah ikon untuk menampilkan identitas website di piranti Apple iPhone, iPad Touch, dan iPad. Fungsinya menyerupai icon menu pada aplikasi.
Berapa ukuran apple-touch-icon?
Satu ikon untuk iOS 180x180 px dan satu untuk android 192x192 px (dinyatakan dalam site.webmanifest)
Cara Membuat Apple Touch di Blog Lengkap
- Buka Halam Dashboard Blogger.

Halaman Dashboard Blog - Selanjutnya masuk ke menu di Dashboard Blogger

Menu tata letak blog - Klik Tema -> Sesuaikan lalu klik -> Edit HTML.

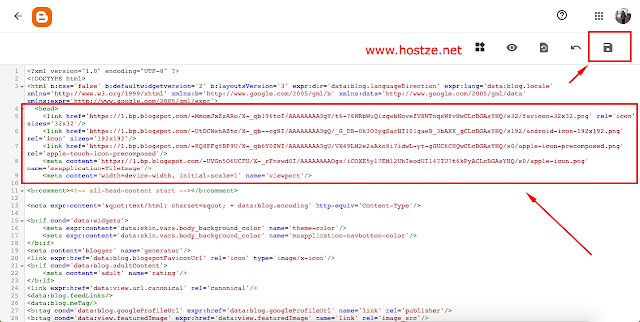
Pilih edit HTML di blog - Silahkan copy paste kode di bawah ini di bawah kode <head> pada template Anda.
<link href='URL-GAMBAR-ICON' rel='icon' sizes='32x32'/>
<link href='URL-GAMBAR-ICON' rel='icon' sizes='192x192'/>
<link href='URL-GAMBAR-ICON' rel='apple-touch-icon-precomposed'/>
<meta content='URL-GAMBAR-ICON' name='msapplication-TileImage'/>
- Silahkan masukan URL-GAMBAR-ICON dengan URL Gambar kalian dan sesuaikan ukuran icon dengan kode tersebut. Nanti akan ada keterangan ukuran dari icon yang sudah Anda buat melalui Website : Favicon & App Icon Generator.

Tambahkan di bawah <head> Tema di blog lalu save - Lalu Save jika sudah di pasangkan.
Cara Menampilkan Icon Logo Blog Agar Tampil di Tab Browser dan Menu Smartphone
- Jika Anda ingin menampilkan icon muncul di menu seperti aplikasi pada Smartphone Anda cukup masuk ke blog Anda -> Klik icon bilah menu

Situs Web - Tampilkan ke Layar Utama > Ok.

Layar Utama - Contoh seperti gambar di bawah ini.

Menu Apple Touch Icon
Jika kalian tidak ingin repot masuk ke browser terlebih dahulu sebelum masuk ke blog, bisa juga menggunakan cara seperti ini agar muncul icon di menu aplikasi.
Tentunya akan membuat kamu ketika mengakses blog jauh lebih cepat dan mudah.
Cara seperti ini juga dapat memudahkan kalian yang memiliki logo bukan persegi untuk dijadikan favicon blog tanpa harus mengupload favicon.
Catatan
Jika kalian belum mempunyai Icon Web, kalian bisa buat terlebih gambar icon dengan ukuran 1000 x 1000 Pixel, lalu di Convert melalui website Favicon & App Icon Generator atau bisa juga manual di edit aplikasi Adobe Photoshop dan Adobe Illustrator, untuk di upload ke website kalian.
Demikianlah artikel yang berjudul tentang Cara Membuat Apple Touch di Blog Lengkap semoga bermanfaat.
